Speed Up Your Landing Page Load Time
This is the first article of my series on "52 Ways To Improve Your Marketing Landing Pages". In this series, I share how to optimize your landing pages to ensure you get the best possible results.
Landing Page Load Speed, Why Should You Care?
It really doesn’t matter what your landing page looks like, how carefully you crafted the messaging, or what offers you are promoting on it if the visitors bounce back before it loads.
Google conducted a study using a deep neural network modeled on the human brain and nervous system and found that as page load time goes from one second to 10 seconds, the probability of a mobile site visitor bouncing increases by 123%.
Similarly, as the number of elements—text, titles, images—on a page goes from 400 to 6,000, the probability of conversion drops 95%.

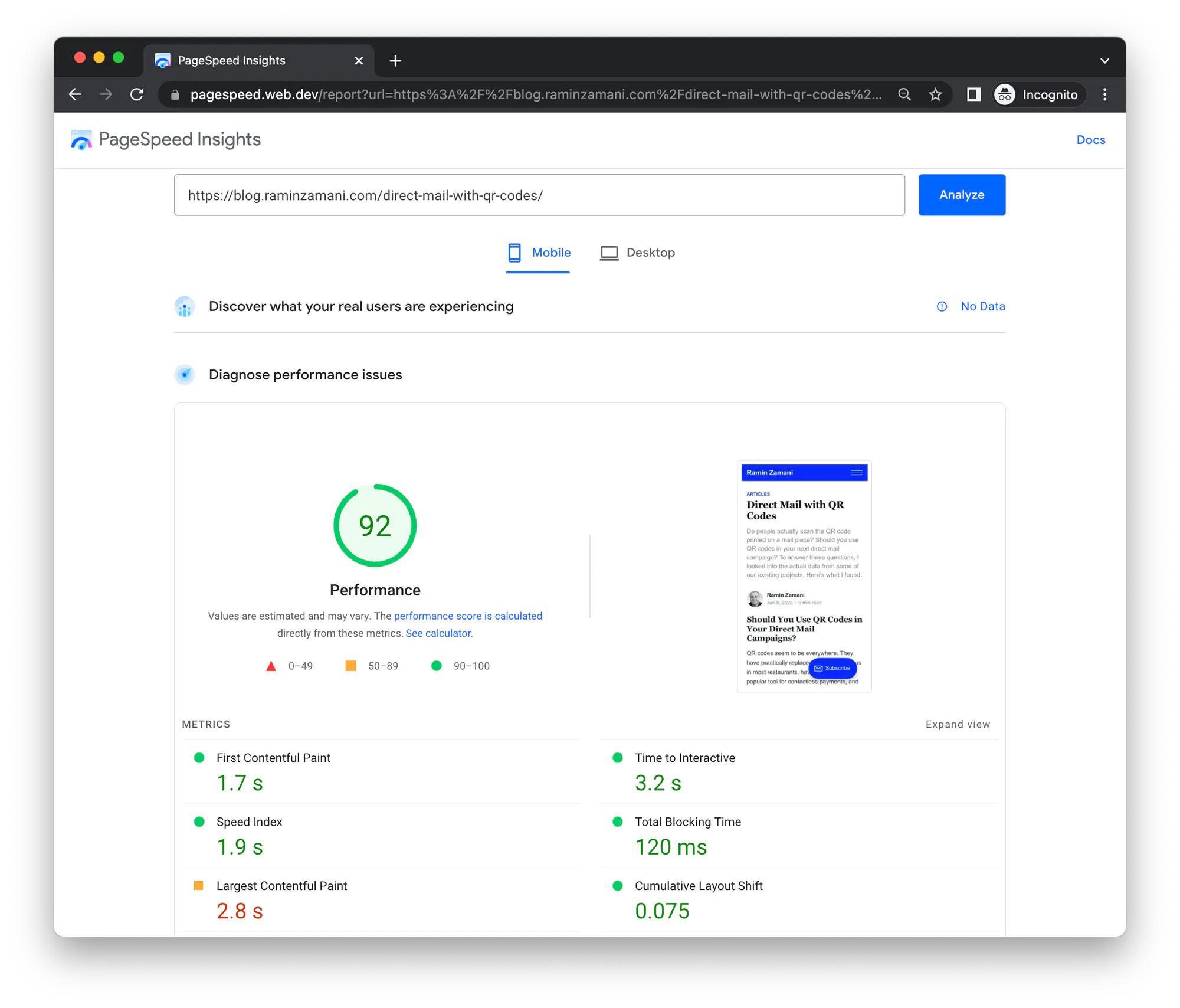
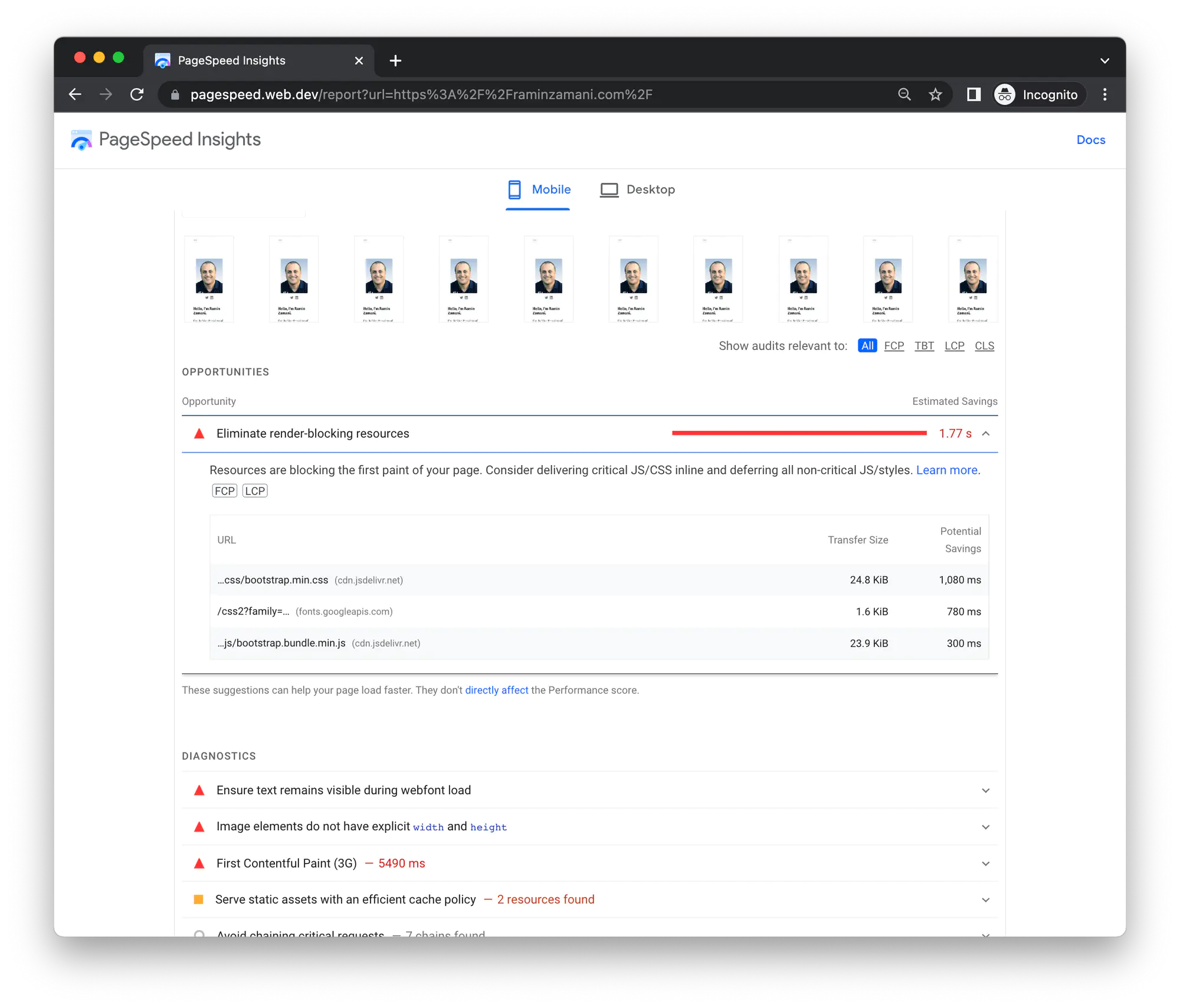
The PageSpeed Insights from one of my recent blog posts.
You aim for a PageSpeed Score of between 90-100. If your PageSpeed is below 90, pay close attention to the “Opportunities” section of the results. You will find all the issues on your page that lower the load speed, with a helpful recommendation for each on addressing the issue. More on this later in this post.
How Fast Should Your Marketing Landing Page Load?
The answer is as fast as possible, but according to Google, on mobile devices it should certainly load in less than 3 seconds.
In addition to the overall PageSpeed Score, there are a few key factors you want to pay attention to: average speed, webpage size, and the number of content pieces per page.
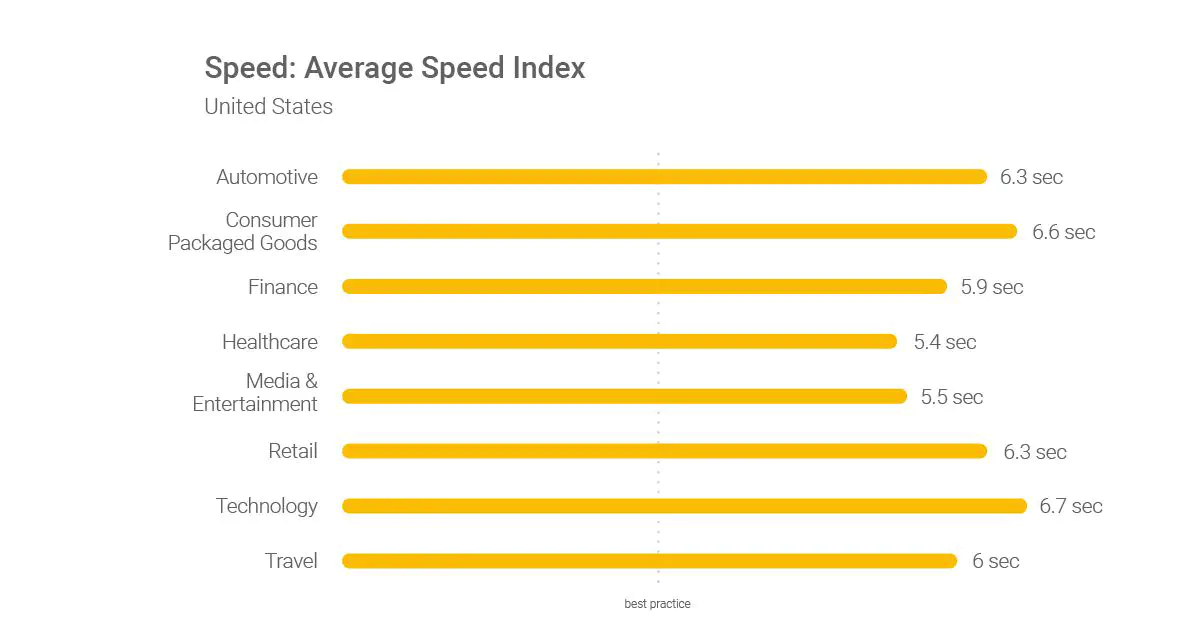
Average Speed Index
What it is: How quickly the mobile page displays content to users (lower is better).
What it should be: Under 3 seconds.
Here’s the industry report from Google’s study:

How quickly the mobile page displays content to users (lower is better). Best practice: Under 3 seconds.
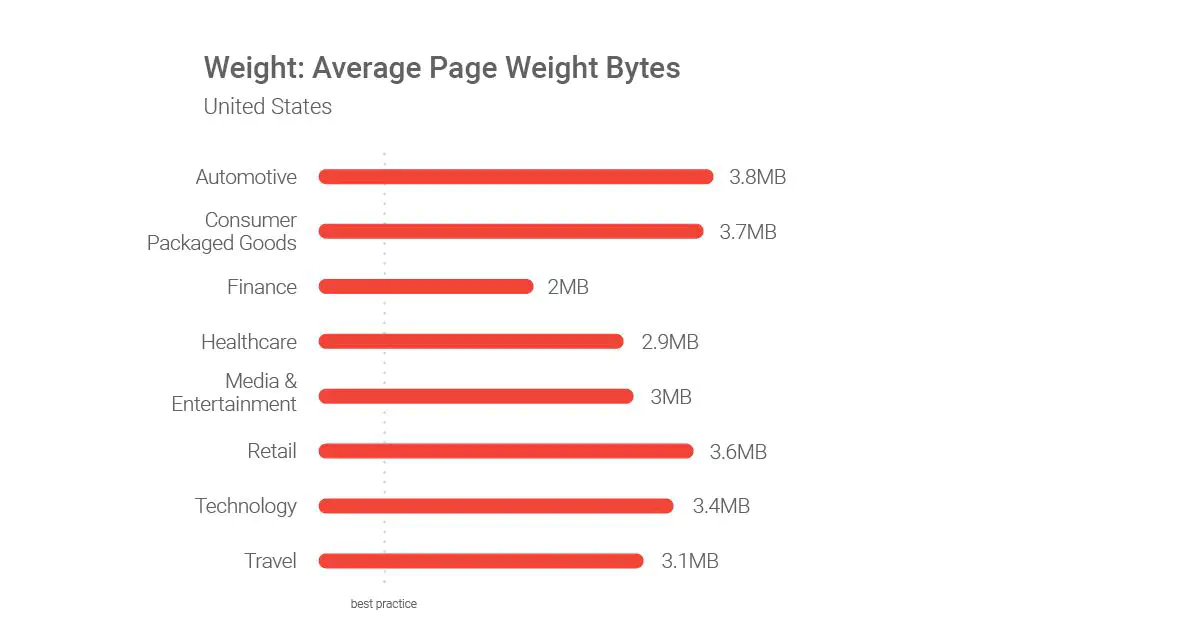
Average Page Weight
What it is: The total size of a mobile webpage, measured in bytes (lower is better).
What it should be: Less than 500kb.
Here’s the industry report from Google’s study:

The total size of a mobile webpage, measured in bytes (lower is better). Best practice: less than 500kbs.
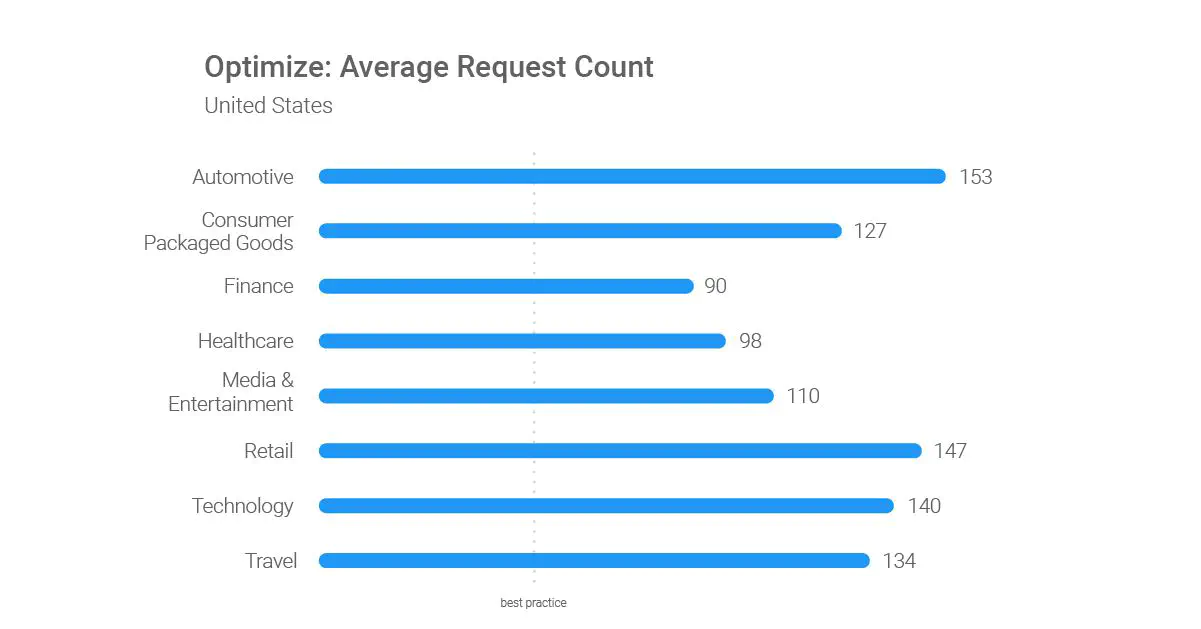
Average Request Count
What it is: The number of individual pieces of content needed to display the entire mobile page (lower is better).
What it should be: Fewer than 50.
Here’s the industry report from Google’s study:

The number of individual pieces of content needed to display the entire mobile page (lower is better). Best practice: fewer than 50.
Common Landing Page Load Speed Issues and How to Fix Them
Here are a couple of the most common problems and how you can fix them:
Eliminate render-blocking resources
What it means:
To show the content of a landing page, the browser reads the source code of the page from top to bottom. The source code of the page is basically an HTML document that contains instructions for the browser on how to render the page.
The HTML code of the page usually includes a few links to other resources, such as an external stylesheet (to make the page look pretty) or a javascript script (to bring interactivity to the page.)
Since the browser is reading the content of the page from top to bottom, when it sees a link to an external resource, it follows the link to download the content of that resource before it proceeds to read the remainder of the page.
These resources, therefore, are blocking the browser to render the page.

Render-blocking resources slow down your landing page.
How to fix:
There are two types of render-blocking links: stylesheets and scripts.
A tag that:
- Does not have a disabled attribute. When this attribute is present, the browser does not download the stylesheet.
- Does not have a media attribute that matches the user’s device specifically
media="all"is considered render-blocking.
A <script> tag that:
- Is in the
<head>of the document. - Does not have a defer attribute.
- Does not have an async attribute.
There are two steps to eliminate render-blocking resources
- Find out if these resources are critical for your landing page.
- If you find all or part of these resources that are not critical to your page, move them elsewhere so the page can load without first having to download those resources.
In-depth technical instructions on how to do this are provided by Google here.
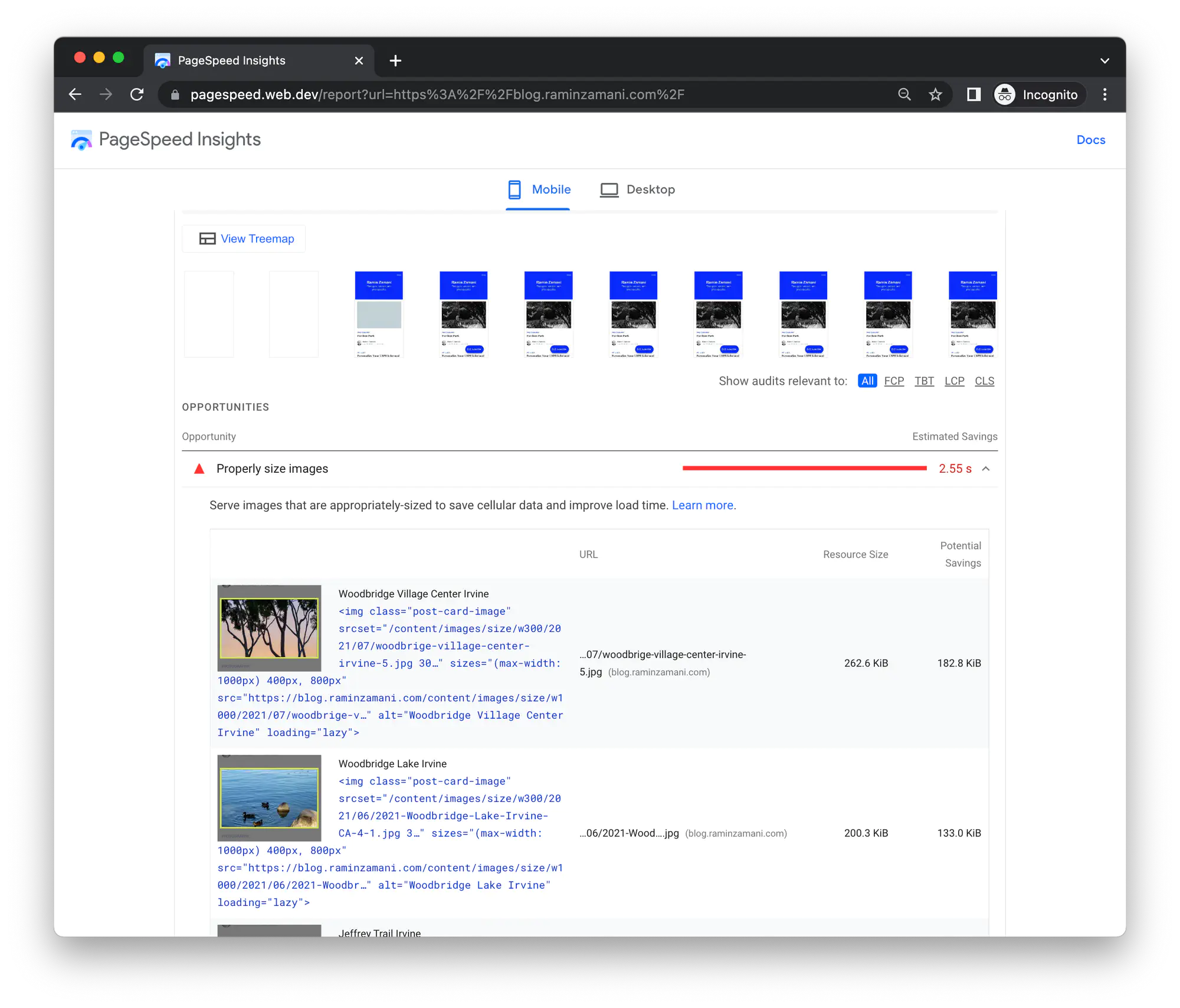
Properly size images
What it means:
Images usually have a large file size, which means it takes time for browsers to download and render them on your landing page. To speed up your landing page load speed, ideally, you’d want to serve images that are no larger than your visitor’s screen.

Serving large-size images can increase your page load time and lower your conversions.
How to fix:
There are 3 common ways to make sure you use images properly:
- Using responsive images: It means you use different images for different devices, to make sure you don’t waste bytes and lower the load time by using an image that’s too large for your visitor’s screen size.
- Using an image CDN: A content delivery network (CDN) is a server that’s built specifically to serve static assets like stylesheets, scripts, and images. An image CDN can optimize serving the image by transforming the image based on each visitor’s device or browser size.
- Using a vector-based image format, like SVG. SVG format images can scale to fit the screen size without having to serve multiple image sizes.
Found this post helpful?
Subscribe to my newsletter and get posts like this in your inbox.